Sightglass
Streamlining diligence and information requests for limited & general partners.
Lead Designer
8 months
Rapptr Labs
Web

Overview
Sightglass is a fintech startup with a goal to revolutionize the investment due diligence process. Their mission is to eliminate the manual labor traditionally involved in creating and responding to due diligence questionnaires (DDQs) for limited partners (LPs) and general partners (GPs). They are also dedicated to incorporating a strong focus on Environmental, Social, and Governance (ESG) criteria, ensuring that their solutions promote sustainable and responsible investment practices. To address this, Sightglass set out to create a sophisticated web platform that enables LPs to efficiently track and manage DDQs, while also allowing GPs to respond to requests with speed and ease. In 2023, they collaborated with Rapptr Labs to design and build the initial version of their web platform, establishing a partnership that would see them through to a successful launch.
Approach
From kickoff to launch, we adopted a structured yet collaborative approach to ensure the platform's success. During the first three months of our partnership, our primary focus was on establishing a strong brand identity and designing the end-to-end experience for Sightglass. Throughout the design phase, we conducted weekly reviews with the product and engineering teams to ensure that all requirements were met and technical constraints were addressed. Once the designs were finalized and approved, they were handed off to engineering for implementation, ensuring everything was on track for a timely launch.

Creating the Brand
Specializing in brand identity development, my colleague Ben Dumond led the effort to work with the client in establishing the logo, color palette, typography, and overall design aesthetic for the brand.






Designing for Limited Partners
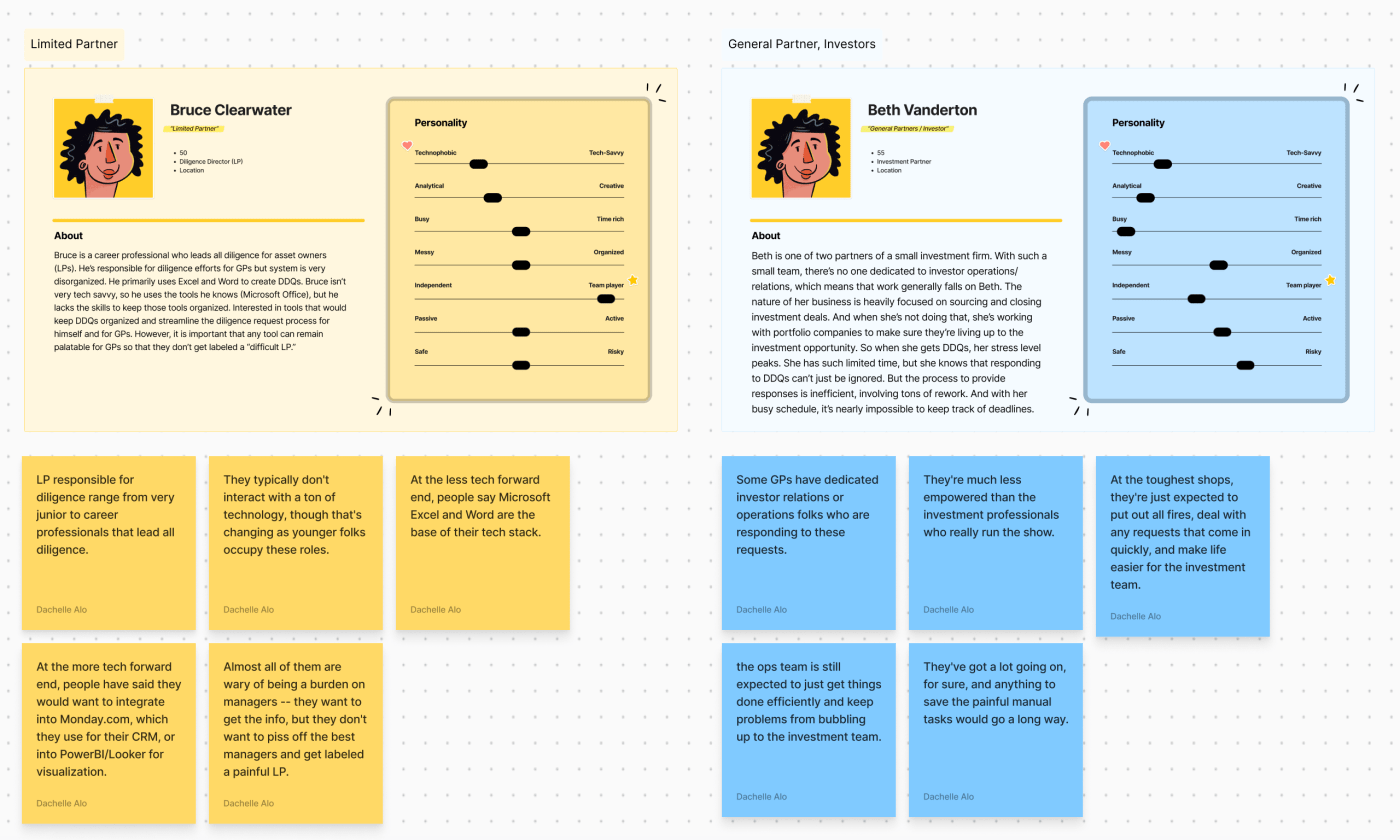
With the brand identity solidified, I took the lead prioritizing three key areas of functionality designed to enhance the workflow for LPs and support better investment decisions.
Eliminating the Manual Work
LPs often send out hundreds of DDQs to various GPs to gain insights into how they manage investments. Although these DDQs generally consist of similar questions, considerable time is wasted on repetitive tasks like copying and pasting with minor adjustments. To streamline this process, I designed an efficient workflow that allows users to upload existing DDQs, which the platform then intelligently transforms into a new, tailored DDQ. Drawing inspiration from Google Forms, the platform also enables users to easily edit each question and specify the expected response types.
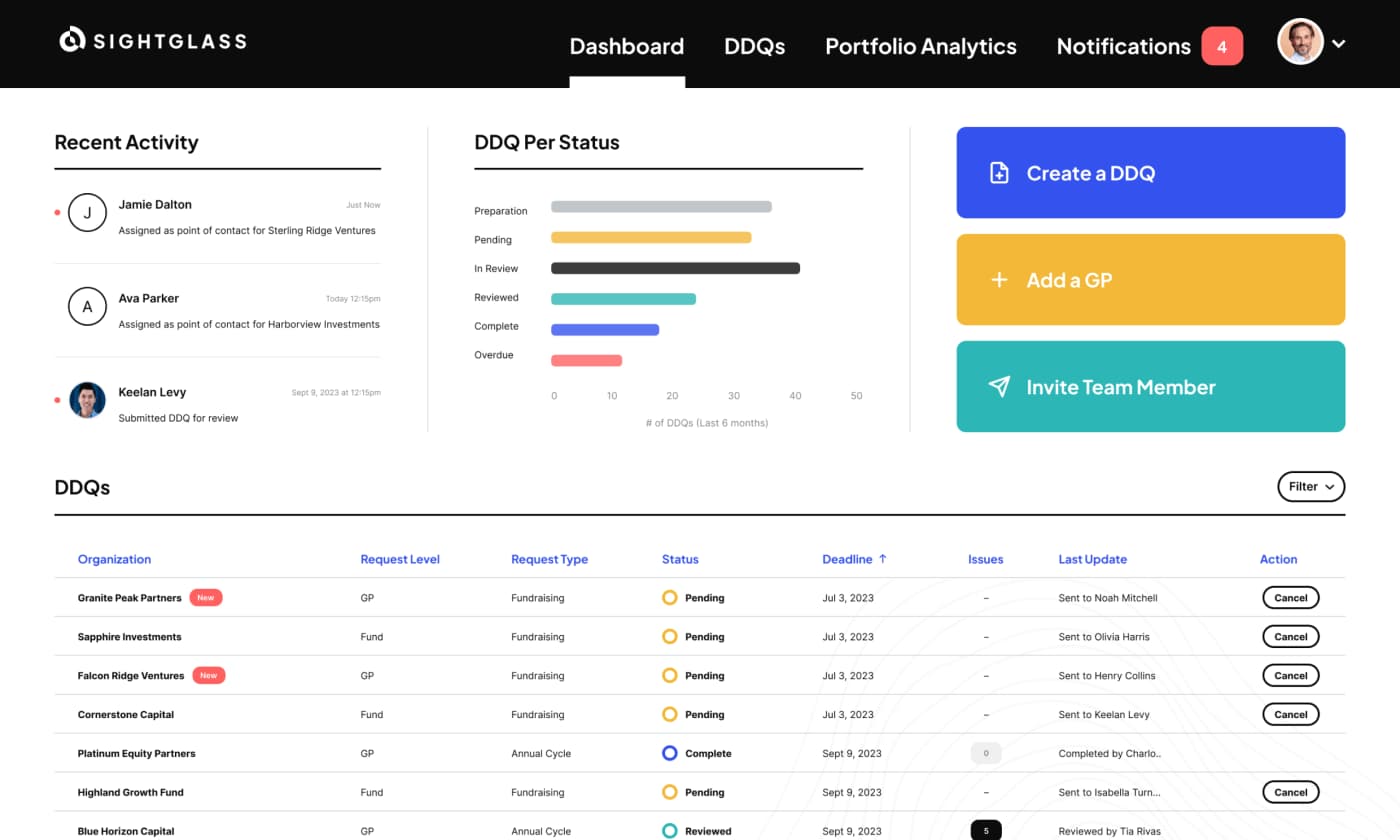
Improving Visibility
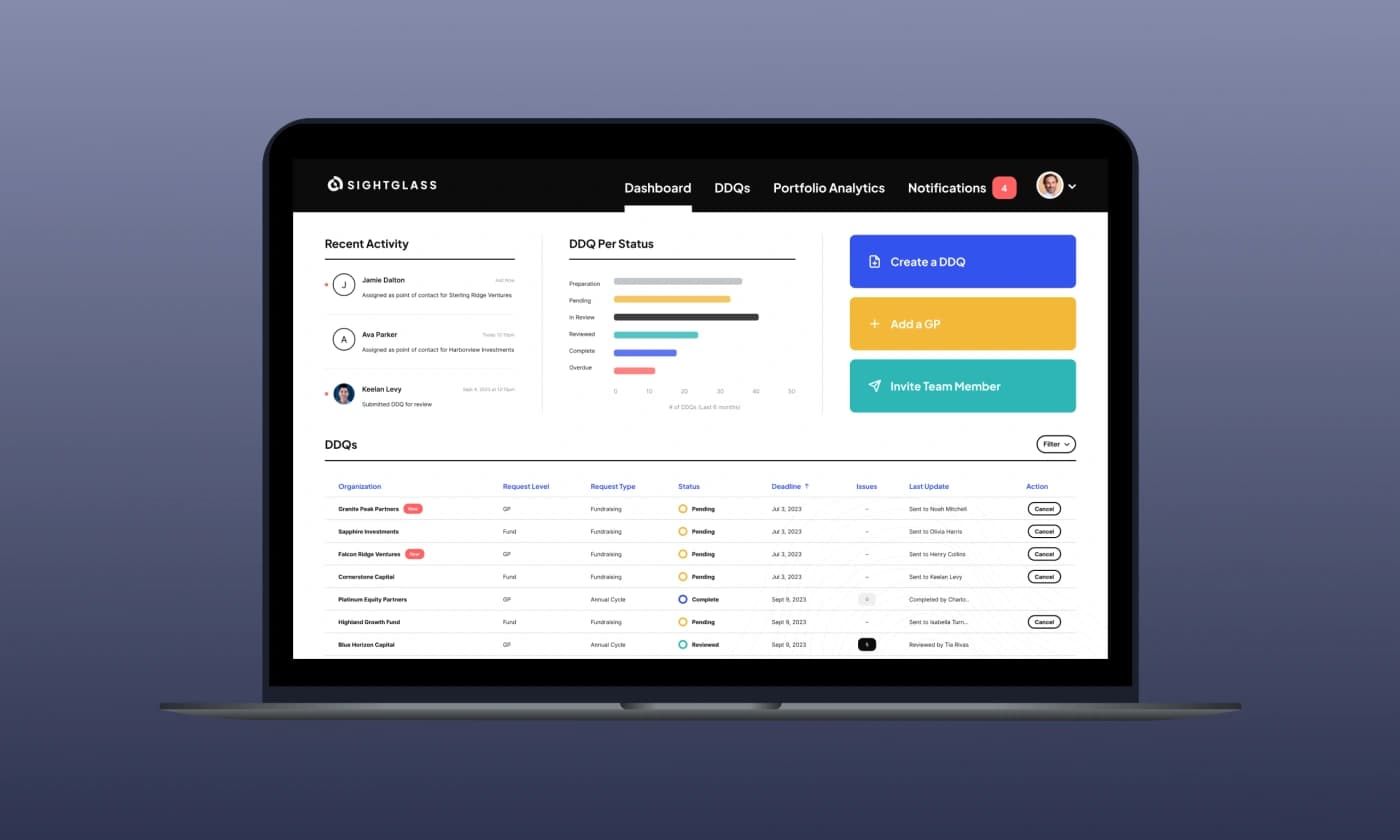
Another significant challenge LPs frequently encounter is managing and tracking their numerous information requests. Email inboxes often become cluttered with threads asking whether GPs will meet the specified deadlines. To address this, I designed a dashboard that provides LPs with clear visibility into the status of their DDQs and allows them to easily track recent activity. This includes allowing users to see which team member reviewed responses and which DDQs were flagged for further discussion.

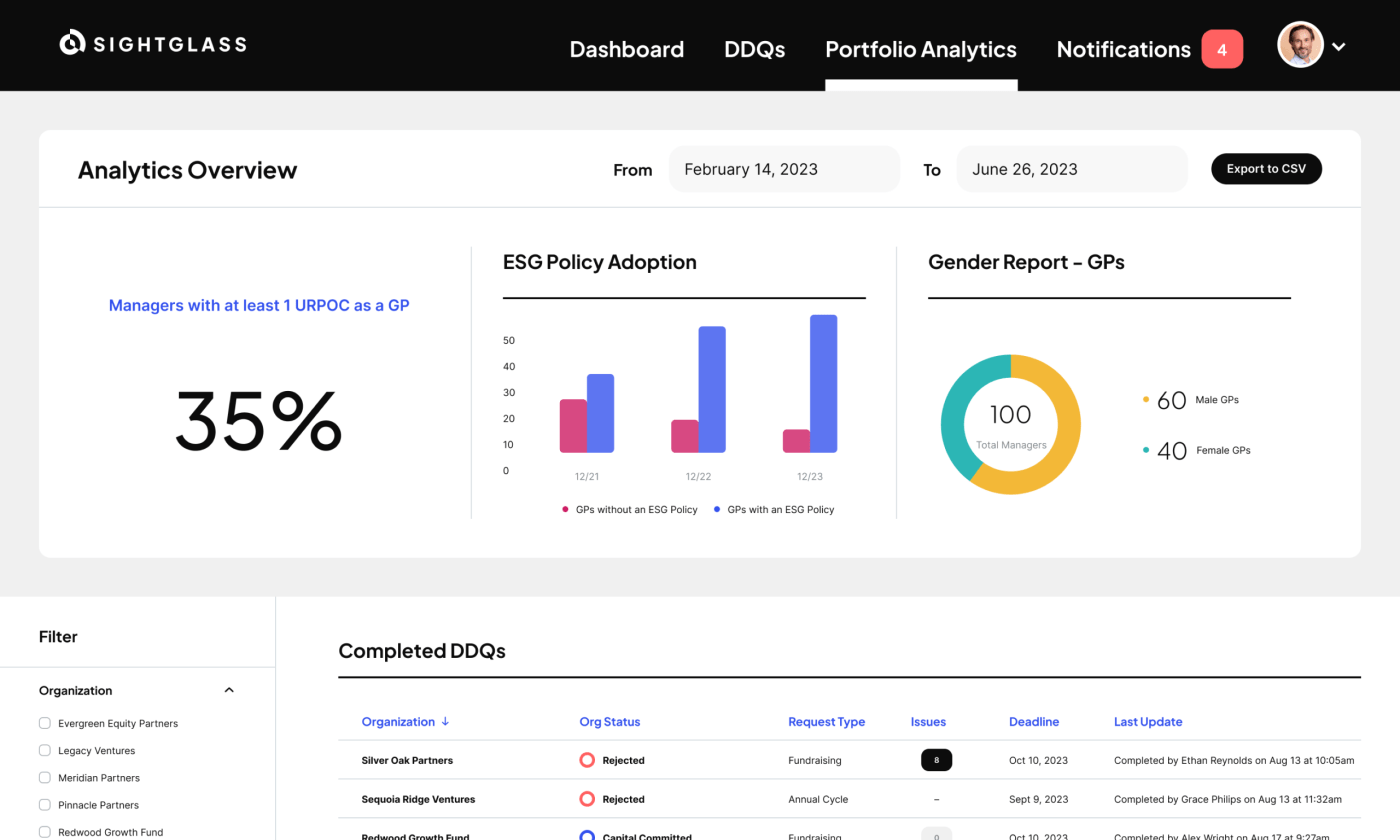
Providing Better Insights
A key differentiator for Sightglass is its strong emphasis on Environmental, Social, and Governance (ESG) investing—a set of standards used to evaluate a company’s environmental and social impact. As LPs increasingly seek to partner with GPs who prioritize ESG practices, I designed a portfolio analytics page that delivers meaningful data related to these criteria. For example, the platform provides insights into how many GPs have adopted ESG policies, the gender composition of leadership, and the number of managers with at least one underrepresented person of color (URPOC) in a GP role. By offering greater visibility into these critical details, the platform empowers LPs to make more informed investment decisions.

Designing for General Partners
I simultaneously designed the user experience for General Partners alongside the LP designs to ensure seamless and cohesive communication between both groups.
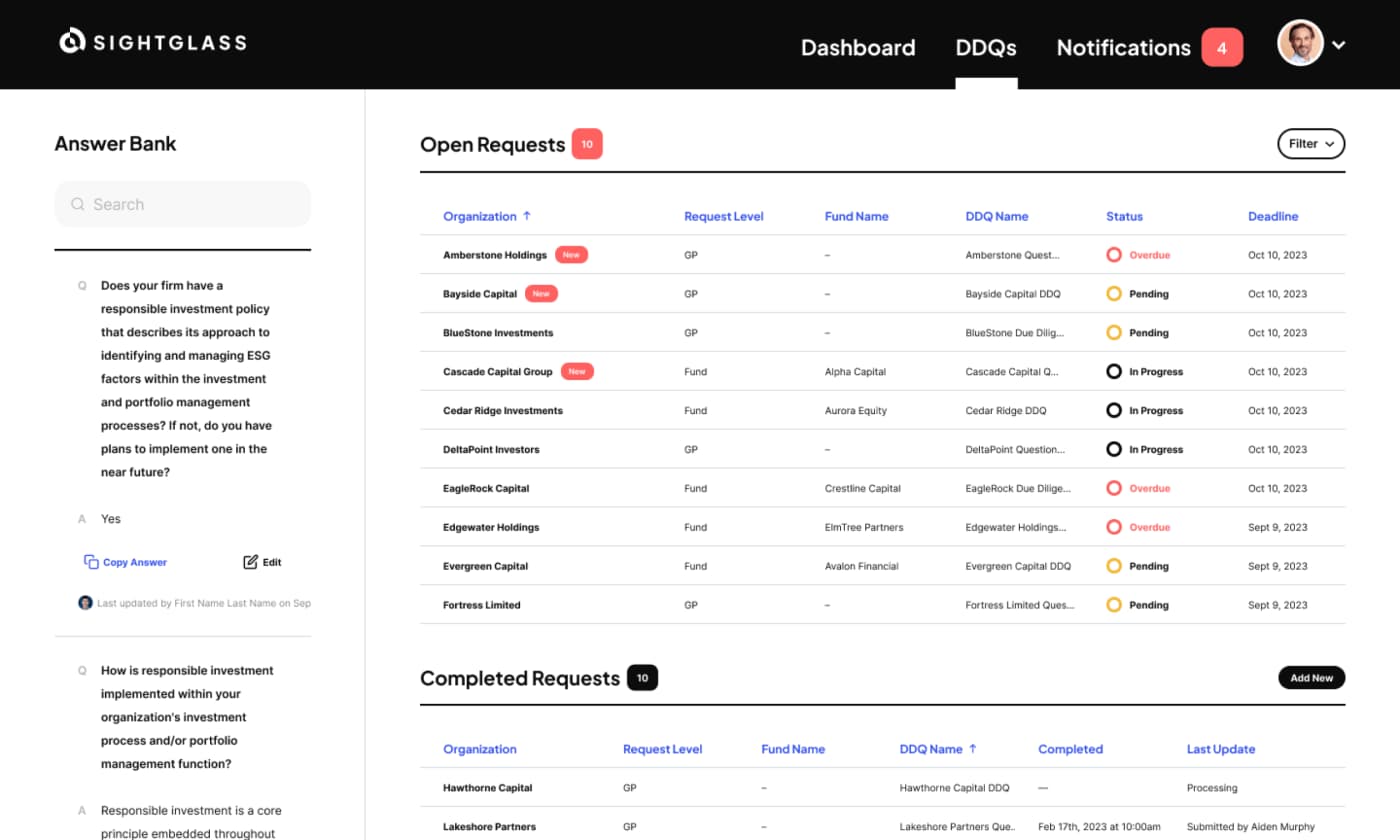
Monitoring Requests
Given the sheer volume of requests GPs receive, managing them all along with their deadlines can be challenging. To tackle this, I designed a main dashboard similar to the LP experience, providing a comprehensive overview of incoming requests, ongoing DDQs, and clear call-to-actions. This centralized view ultimately helps GPs manage their deadlines better. Additionally, I developed a separate DDQ dashboard page that clearly distinguishes between open and completed requests, enabling GPs to prioritize and address outstanding DDQs with ease.

Increasing Efficiency
When responding to a DDQ, GPs frequently copy and paste answers from previous DDQs—a time-consuming activity that distracts from other important tasks. To streamline this process, I collaborated with the client to develop a searchable Answer Bank. This tool stores unique questions and their corresponding responses, allowing users to quickly find and reuse answers for new DDQs, thus saving their team tons of time.
Design Opportunities
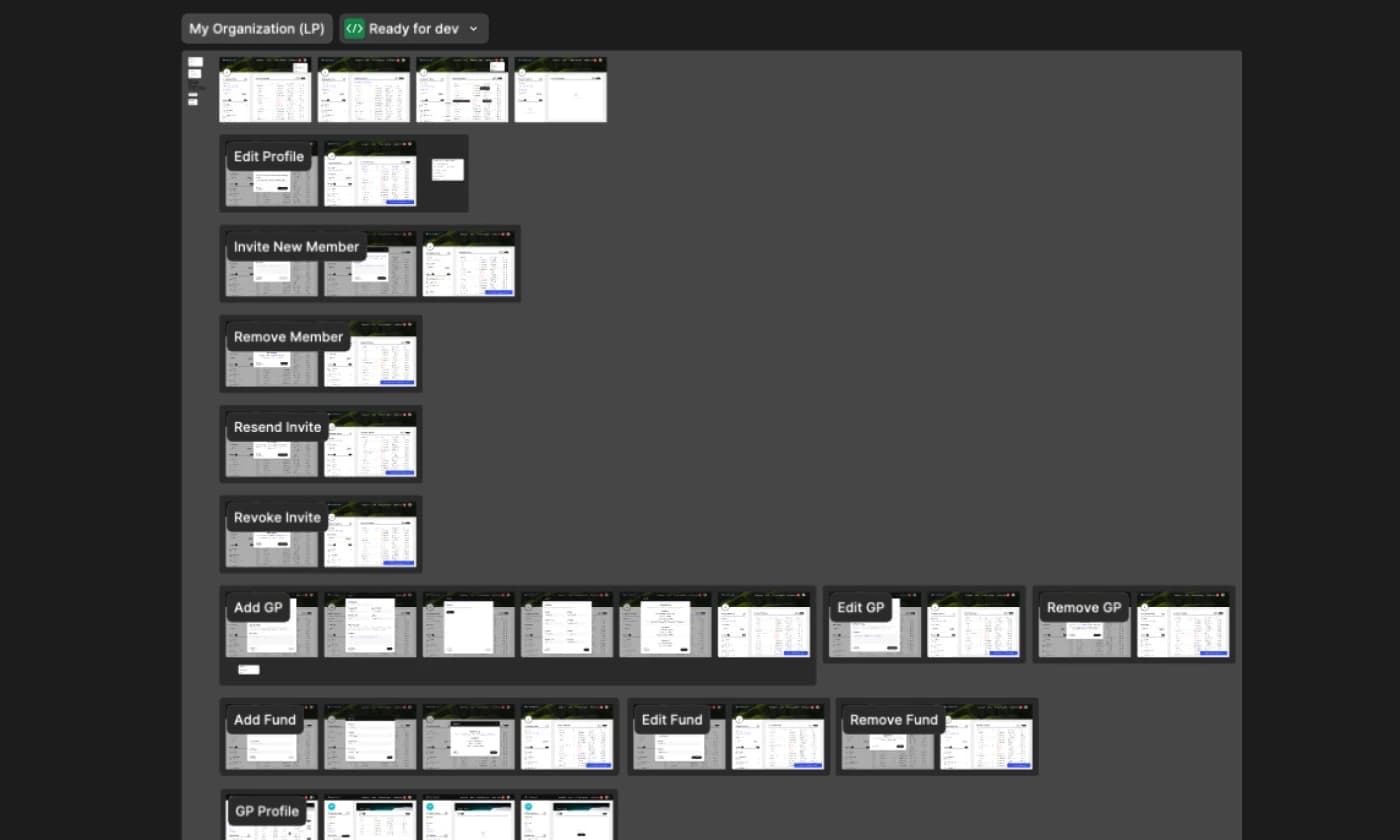
During our partnership with Sightglass, Figma introduced several new features that I aimed to incorporate into our team's workflow to enhance cross-collaboration. As a highly organized person, I appreciate the clarity and structure that Sections bring to the Figma canvas. By using Sections, I grouped screens related to specific flows together and organized flows for each page within their own Sections. This approach made it easier for the engineering team to follow and implement the designs effectively. Additionally, the "Ready for Dev" feature was a game-changer, enhancing communication by indicating which specific sections were ready for implementation by the engineers.

Impact
During our partnership, I made a notable impact through my collaborative approach and agile work ethic. For instance, the client’s newly onboarded engineers expressed that “they’ve never seen a design file so clearly laid out and easy to follow.” Moreover, the client valued my contributions so highly that they requested additional design support to attract new prospects. My contributions not only streamlined their design process but also aligned with their broader business objectives. Although our contract did not continue beyond the initial launch, these accomplishments clearly demonstrate the value and effectiveness of my work.